Steps to implement to Blogger (Disable Copying Text):
1. Go to Dashboard > Select the blog where you would like to implement the code
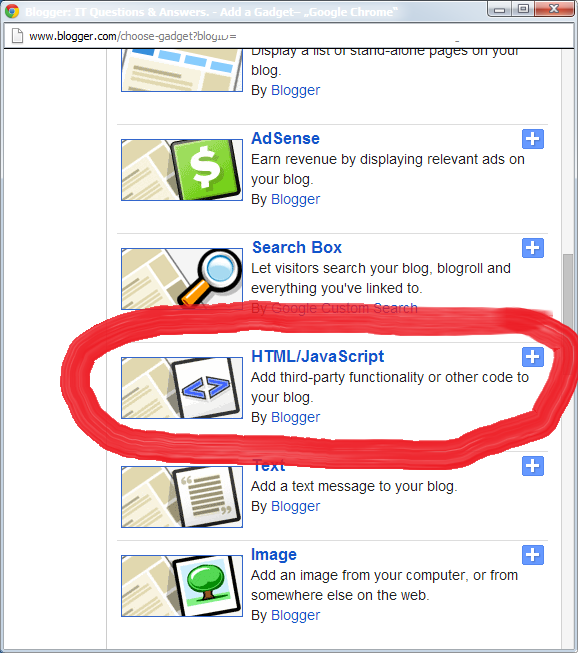
2. Go to Layout > Add a Gadget > Select “HTML/JavaScript gadget”

3. Paste the following code in the box:
<script src='demo-to-prevent-copy-paste-on-blogger_files/googleapis.js'></script>
<script type='text/javascript'>if (typeof document.onselectstart!="undefined" ) {document.onselectstart=new Function ("return false" );} else {document.onmousedown=new Function ("return false" ); document.onmouseup=new Function ("return true" );
}</script><a href="https://discountjugaad.com/" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" data-original-height="49" data-original-width="148" src="https://i.imgur.com/8KGBOmx.jpg" /></a>
4. You are done!!! Check out how it works. Let us know in the comment section.
Note: The above code can also be placed between <head> & </head>